WebmoをNode.jsから使う
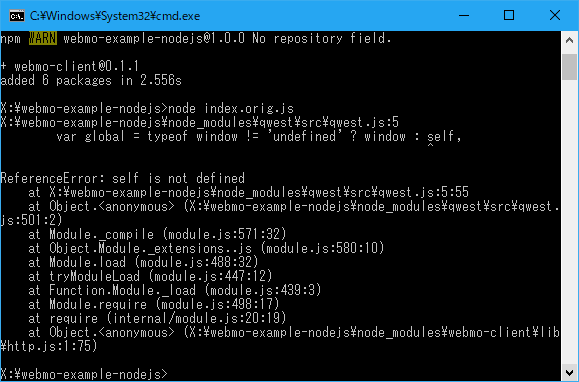
昨日の記事でも紹介したWebmoは JavaScript で簡単に操作できることがウリですが、現状用意されているライブラリはブラウザ上で動作することを前提に設計されており、Node.js で実行するとエラーが起きます。
エラーを直して本家に pull request を送ろうと思っていたのですが、そう簡単ではなかったので、Node.js 用に移植した新しい npm パッケージ webmo-client-nodejs を作って公開しました。

変更点
- 本家 webmo-client が依存していた qwest や Q といったブラウザ用ライブラリを一掃して、websocket のような Node.js で足りていないライブラリを読み込むようにしました。
- 開発言語を JavaScript から TypeScript にしました。
- ビルド時、ブラウザ用に webpack で固めていたのを tsc でコンパイルするだけにしました。
詳しくはGitHub の Commitsを見てみてください。
require('webmo-client-nodejs')
変更点は上の通り表層的な部分だけなので、実際の使い方は本家とほぼ同じです。ブラウザ用に require('webmo-client') と書いていた部分を require('webmo-client-nodejs') とすれば同じ JavaScript コードが動きます。サンプルコードを webmo-example-nodejs に置きましたが、めちゃくちゃ短いのでこちらにも貼っておきます。Webmo 便利ですね!
var WebmoWs = require("webmo-client-nodejs").ws;
var motor = new WebmoWs("webmo.local");
motor.onopen = () => {
motor.rotate(90);
setTimeout(() => {
motor.stop();
motor.close();
}, 2000);
};
上の例は WebSocket を使っていますが、HTTP もテスト済みです。
var WebmoHttp = require("webmo-client-nodejs").http;
var motor = new WebmoHttp("webmo.local");
process.stdout.write("testing http client ...");
motor.rotate(-90).then(() => {
setTimeout(() => {
motor.stop().then(() => {
process.stdout.write(" ok\n");
});
}, 2000);
});
というわけで、Happy hacking with Webmo!
 トップ
トップ